How to make image pressable?
<TouchableOpacity onPress={() => dosomething()}>
<Image
resizeMode='contain'
style={{ width: '100%' }}
source={require('../assets/logout.png')}
/>
</TouchableOpacity>
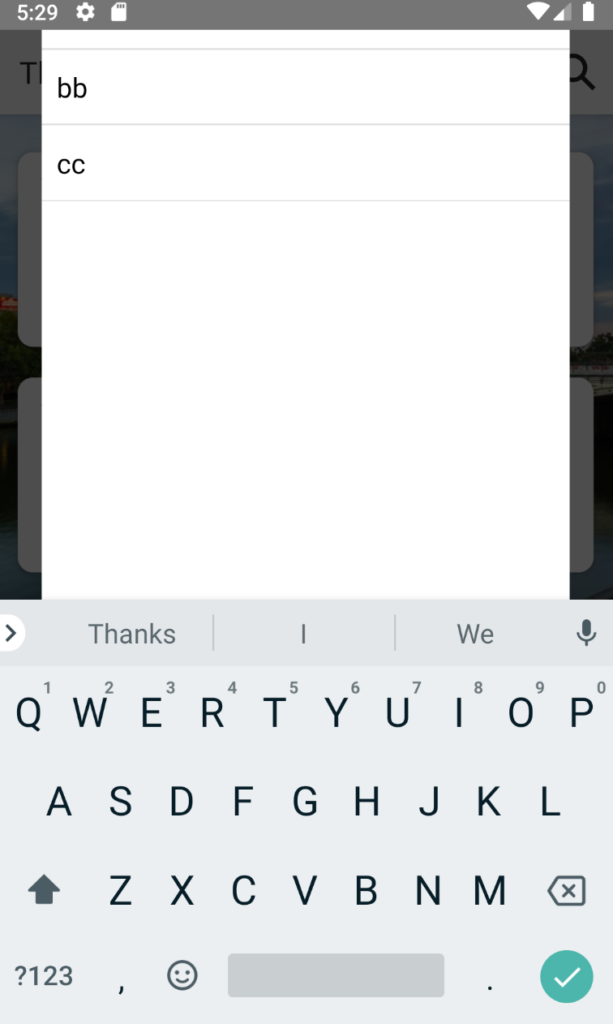
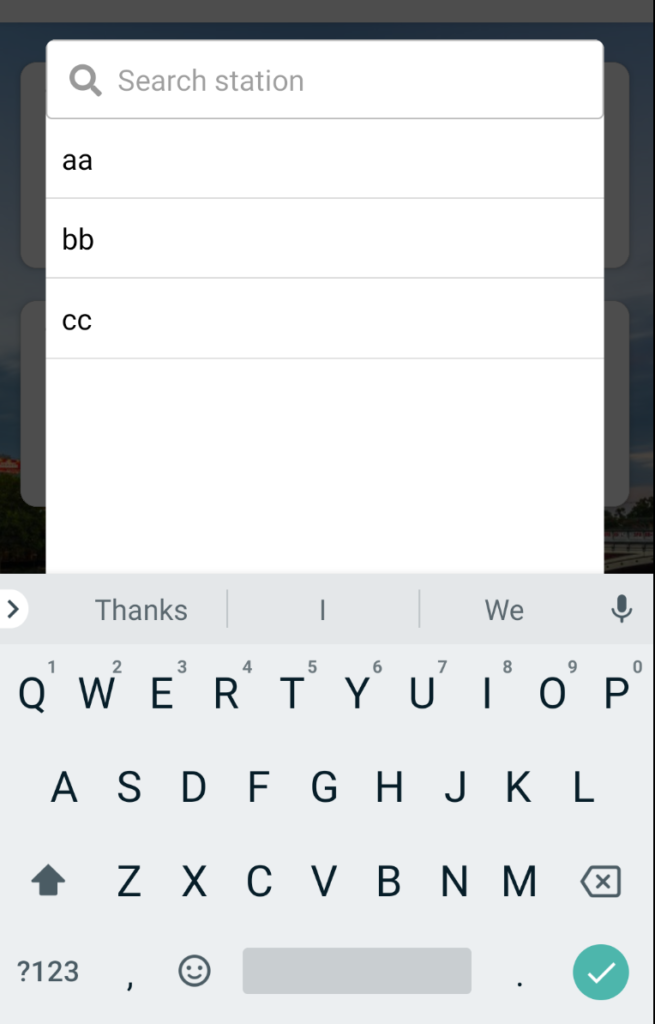
How to avoid keyboard pushing layout up on Android?
Before

After
Hide Status Bar
import { StatusBar } from 'react-native';
...
return (
<Modal>
<WrapperView>
<StatusBar hidden />
<WrapperView/>
<Modal>
)

How to pass styled-component to component using StyleSheet?
const MyStyleSheetComponent = ({ style }) => {
const combinedStyle = StyleSheet.compose(style, styles.styleSheetObject);
return <View style={combinedStyle} />
}
Templates
Separator
import React from 'react';
import styled from 'styled-components';
import { View } from 'react-native';
interface StyledProps {
marginTop?: number;
marginBottom?: number;
}
const Container = styled(View).attrs(() => ({}))<StyledProps>`
border-bottom-width: 1px;
border-bottom-color: #DEDEDE;
width: 100%;
margin-top: ${(props) => props.marginTop ?? 10}px;
margin-bottom: ${(props) => props.marginBottom ?? 10}px;
`;
///////////////////////////////////////////////////////////////////////////////////
///////////////////////////////////////////////////////////////////////////////////
interface Props {
marginTop?: number;
marginBottom?: number;
}
const Separator = ({ marginTop, marginBottom }: Props) => {
return <Container marginTop={marginTop} marginBottom={marginBottom} />;
};
export default Separator;
How to set up project theme?
Typography
Embed text font, embed icon font
Set theme
- Font weight
- Regular: 400
- Semi-bold: 600
- Bold: 700
- Font size
- Large: 32
- Medium: 24/28
- Small: 20/24
- Colour hex codes
- Primary
- Hex: #0052DD
- Hex 70% opacity: #0052DD70
- Secondary
- Error
- Neutral
- Primary
- Elevation
How to set opacity into hex color?
Add the following value in front of hex color code. For example, you want to set 40% alpha transparence to #000000 (black color), you need to add 66 like this #66000000
- 100% — FF
- 99% — FC
- 98% — FA
- 97% — F7
- 96% — F5
- 95% — F2
- 94% — F0
- 93% — ED
- 92% — EB
- 91% — E8
- 90% — E6
- 89% — E3
- 88% — E0
- 87% — DE
- 86% — DB
- 85% — D9
- 84% — D6
- 83% — D4
- 82% — D1
- 81% — CF
- 80% — CC
- 79% — C9
- 78% — C7
- 77% — C4
- 76% — C2
- 75% — BF
- 74% — BD
- 73% — BA
- 72% — B8
- 71% — B5
- 70% — B3
- 69% — B0
- 68% — AD
- 67% — AB
- 66% — A8
- 65% — A6
- 64% — A3
- 63% — A1
- 62% — 9E
- 61% — 9C
- 60% — 99
- 59% — 96
- 58% — 94
- 57% — 91
- 56% — 8F
- 55% — 8C
- 54% — 8A
- 53% — 87
- 52% — 85
- 51% — 82
- 50% — 80
- 49% — 7D
- 48% — 7A
- 47% — 78
- 46% — 75
- 45% — 73
- 44% — 70
- 43% — 6E
- 42% — 6B
- 41% — 69
- 40% — 66
- 39% — 63
- 38% — 61
- 37% — 5E
- 36% — 5C
- 35% — 59
- 34% — 57
- 33% — 54
- 32% — 52
- 31% — 4F
- 30% — 4D
- 29% — 4A
- 28% — 47
- 27% — 45
- 26% — 42
- 25% — 40
- 24% — 3D
- 23% — 3B
- 22% — 38
- 21% — 36
- 20% — 33
- 19% — 30
- 18% — 2E
- 17% — 2B
- 16% — 29
- 15% — 26
- 14% — 24
- 13% — 21
- 12% — 1F
- 11% — 1C
- 10% — 1A
- 9% — 17
- 8% — 14
- 7% — 12
- 6% — 0F
- 5% — 0D
- 4% — 0A
- 3% — 08
- 2% — 05
- 1% — 03
- 0% — 00
Leave a Reply